
오늘은 펜 스크립트를 이용한 폭죽 만들기를 해보겠습니다. 펜 스크립트는 무대의 그림을 그릴 때 사용하는 것으로, 기존의 그림이 아닌 다른 그림을 그리기 위해서 사용하는 스크립트입니다.
필요한 재료부터 알아볼까요?
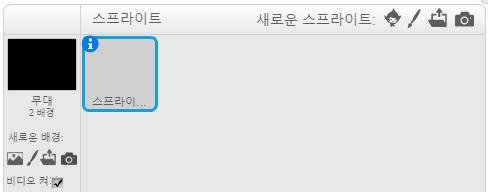
▶필요한 스프라이트 : 그림 및 배경이 없는 스프라이트
▶배경 : 검은색 배경
▶변수 : x이동 방향, y이동 방향, 색
이번 시간에는 특별한 스프라이트가 필요 없어요. 그림이나 배경이 없는 스프라이트의 경우, 새로운 스프라이트 만들기에서 `붓 모양` 아이콘을 선택해 스프라이트를 만들어 주세요. 이렇게 만든 스프라이트의 경우, 투명한 형태의 스프라이트가 됩니다. 배경은 `페인트`를 선택하고 검은색으로 변경하여 주세요.
변수는 `데이터` 스크립트에서 변수 만들기를 이용하여 3개의 변수를 만들어 줍니다.
준비가 됐으니 본격적으로 스크립트를 만들어 보도록 하지요.
A. 폭죽 효과 만들기
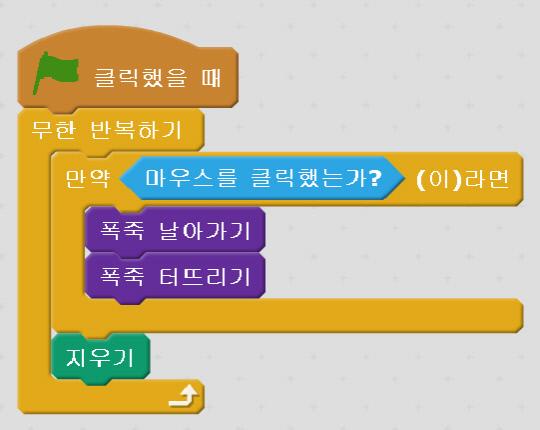
무대에서 마우스를 클릭하면 그 위치로 폭죽이 날아가 터지는 효과가 나는 애니메이션을 만들어 볼거예요. 우선 `마우스를` 클릭했는가?`라는 관찰 블록과 게임이 끝날 때까지 이 효과를 계속 누리도록 `무한 반복하기`를 이용하려고 해요. `지우기`는 폭죽이 터지고 서서히 사라지는 효과를 보기 위해 넣습니다. `추가블럭 만들기`로 `폭죽 날아가기`와 `폭죽 터뜨리기` 두 개의 추가블록을 만들어 줍니다.
B. `폭죽 날아가기`
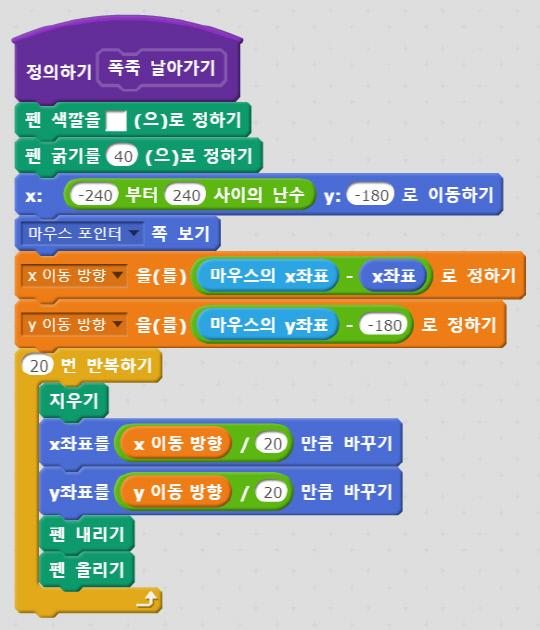
`폭죽 날아가기`의 블록의 구성은 그림과 같습니다.
앞서 예고한 대로 `펜 스크립트`를 활용하여 폭죽 효과를 만들겠습니다. 선으로 그림을 그리는 것이 아니라 점을 찍듯 그려서 폭죽이 터지는 애니매이션 효과를 만들 거예요. 이렇게 애니메이션을 표현하기 위해서 펜 굵기를 크게 할 거예요. 펜으로 한점을 찍게 되면 동그랗게 생긴 점이 하나 생기는데 이를 이용하여 동그란 폭죽이 날아가는 것처럼 만들어 줄 수 있습니다. 그림의 블록처럼 펜의 색깔(흰색)과 크기(40)를 정하여 주세요. 이때 자신이 원하는 색상이나 크기를 변경하여도 괜찮습니다.
[x:-240부터 240사이의 난수, y:-180으로 이동하기] 블록의 의미는 폭죽은 아래에서 위로 올라가면서 터져야 하므로 스프라이트의 위치를 무대의 아래의 위치에서 좌우의 어느 방향에서도 올라 올 수 있도록 난수를 지정하여 설정한다는 뜻입니다.
[마우스 포인터 쪽 보기] 블록은 스프라이트의 방향을 마우스 포인터가 있는 위치로 방향을 바꾸어 줍니다.
[x의 이동방향을(를) ~로 정하기]와 [y의 이동방향을(를) ~로 정하기] 블록들을 볼게요. 이 블록들을 이용해 각 x이동 방향, y이동 방향의 변수에다가 현재 마우스 포인트의 좌표와 스프라이트의 좌표의 차를 구하여 값을 정할 수 있습니다. 이는 밑에 `반복하기` 블록에서 현재 스프라이트의 위치에서 마우스 포인트 위치로 자연스럽게 움직이게 보이도록 하기 위한 거예요.
[20번 반복하기] 블록 안에 있는 블록들의 스크립트의 의미는 현재 위치에서 마우스 포인트까지 움직이는 애니메이션을 직접 만들어서 표현하기 위한 거예요. 거리에 상관없이 20번에 나누어서 점을 찍고 지우고를 반복하는 방법으로 움직이는 애니메이션을 표현했습니다.
C. `폭죽 터트리기`
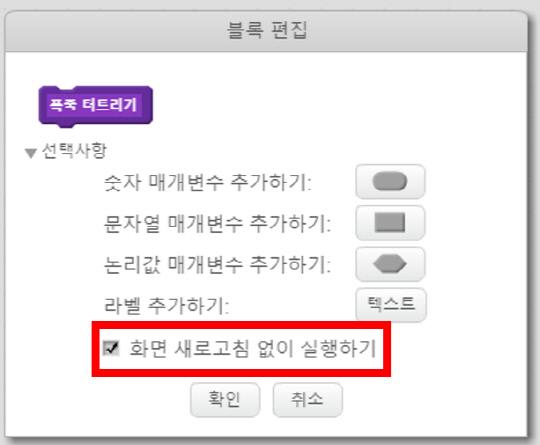
`폭죽 터트리기`는 폭죽이 마우스 포인트까지 이동을 한 후에 폭죽이 터지는 효과를 만들어주는 블록으로 100개를 주변에 만들어 주세요. 이때 `폭죽 날아가기`처럼 직접 애니메이션에 대한 부분을 만들어 줍니다. `폭죽 터트리기`의 추가블럭을 만들 때 유의해야 하는 부분이 있어요. 그림과 같이 `화면 새로고침 없이 실행하기`이 부분을 선택하여야 폭죽이 멋있게 터질 수 있습니다. 이 부분을 선택하지 않으면 원하는 폭죽의 모습을 볼 수 없어요.
[색을 1부터 255사이의 난수로 정하기] 블록은 특정 색상을 색 팔레트에서 선택할 수도 있지만 프로그램을 만드는 경우는 숫자로 표현해 색을 정하기도 합니다. 보통 색상에 대한 숫자 표현을 1~255를 이용하는데요, 다양한 색상을 보기 위하여 난수 블록을 활용하여 만들었습니다.
[100번 반복하기] 블록 안에 있는 블록들의 스크립트는 폭죽이 터져서 사방으로 퍼지는 모습을 표현하기 위한 거예요. `펜 명암`을 10만큼 바꾸는 것은 폭죽이 터지고 점점 사라지는 것을 표현하기 위한 것입니다.
여기에 `나 자신 복제하기`를 넣으면 `복제 되었을 때`의 블록이 뜹니다. 이에 따른 스크립트를 만들게요.
이것은 마우스를 클릭한 위치로부터 사방으로 퍼지는 애니메이션을 표현하기 위한 방법이에요. 위의 추가블럭이 100개를 생성하는 것이었다면, 이 부분은 생성된 100개의 블록에 대한 행동을 정의 하는 부분입니다.
[`0부터 360 사이의 난수`도 방향 보기] 블록은 복제된 스프라이트의 방향을 사방으로 퍼지게 하기 위하여 `난수 블록`을 활용하여 방향보기를 만들어 줍니다.
다음은 펜의 색상을 정할 거예요. 이때 주의해야 하는 부분이 있는데 펜 색깔 정하기가 두 개가 존재한다는 거예요. [펜 색깔을 색 선택으로 정하기]와 [펜 색깔을 숫자로 정하기]가 있는데 둘 다 `색`의 변수를 넣으면 적용 가능합니다. 앞의 경우 원하는 색상을 클릭하면 그 색이 반영돼 쉽게 정할 수 있어요. 하지만 우리는 숫자로 된 블록을 사용할 거예요. 앞의 방법은 폭죽의 색상이 변하지 않는 반면, 이 블록은 색상을 숫자로 지정하여 다양한 색상을 볼 수 있거든요.
펜의 굵기는 보다 화려하고 불규칙적으로 보이게 하기 위하여 10부터 40까지의 난수를 활용하여 다양한 굵기를 만들어 줍니다.
[`0부터 0.5초 사이의 난수`초 기다리기] 블록은 난수를 활용하여 펜이 불규칙적으로 생성되어 나가는 것을 보여주기 위함입니다.
[50번 반복하기]블록 안의 블록들의 스크립트는 스프라이트가 바라보는 방향으로 2만큼 50번을 움직이면서 펜으로 그림을 그려주는 효과를 나타냅니다. 50번 반복하면 이 스프라이트를 삭제하여 무대에서 사라지게 합니다.
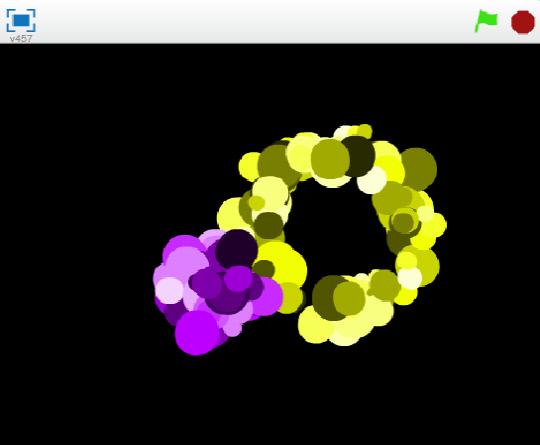
드디어 최종 완성입니다. 초록색 플레이 깃발을 누른 후, 검은색 무대 위에 아무 곳이나 마우스를 클릭해 보세요. 진짜 불꽃놀이를 보듯 다양한 색의 폭죽이 터지는 모습을 즐길 수 있을 거예요.
ETRI 지식이러닝연구그룹 김희권 선임기술원
<저작권자ⓒ대전일보사. 무단전재-재배포 금지>